How to get started with vim(neovim) for web development in 2021
Getting started with vim can be feeling hard if all you've seen of vim is a scary old terminal editor. But fear not! When setting up your vim for success with the right plugins and color theme it will become your new best friend.
A quick note I use neovim as my "vim" editor and therefore I will show you the workflow with neovim in this article.
What is VIM?
"Vim is a highly configurable text editor built to make creating and changing any kind of text very efficient. It is included as "vi" with most UNIX systems and with Apple OS X." taken from vim.org.
Now okay, that sounds awesome but why is it very efficient? Vim can be very efficient because of its smallness and simplicity, therefore it does not consume a significant amount of system resources as opposed to other editors.
What is Neovim?
Neovim is a continuation and extension of Vim. Neovim comes with the good parts of vim and more. Neovim has some architectural changes that bring more stability, performance and make the code more maintainable.
Installing Neovim
Neovim got a great wiki section regarding installing it that you can find here
How to install and use vim-plug for neovim.
The plugin manager I use for vim is vim-plug and therefore I will show you how to install that. There are more plugin managers you could use if you want to and feel free to find the one that suits your needs best.
Installing vim-plug for macOS/Linux
Run the following command inside your terminal.
sh -c 'curl -fLo "${XDG_DATA_HOME:-$HOME/.local/share}"/nvim/site/autoload/plug.vim --create-dirs \
https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim'
Installing vim-plug for Windows
Run the following command inside PowerShell.
iwr -useb https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim |`
ni "$(@($env:XDG_DATA_HOME, $env:LOCALAPPDATA)[$null -eq $env:XDG_DATA_HOME])/nvim-data/site/autoload/plug.vim" -Force
How to use vim-plug
If you want to learn more on how to use vim-plug you can check out their tutorial
The basics of using vim-plug are:
- Begin the section with
call plug#begin() - List the plugins with
Plugcommands call plug#end()to update&runtimepathand initialize plugin system- Automatically executes
filetype plugin indent onandsyntax enable. You can revert the settings after the call. e.g.filetype indent off,syntax off, etc.
- Automatically executes
- Reload
~/config/nvim/init.vimand:PlugInstallto install plugins.
You can reload your init.vim while still editing it by running :so %
Selecting a color theme for neovim.
Now that we got vim-plug installed we can get some colors 🎨
I will show you how to install gruvbox but here you can research and find a color scheme that suits you the best. Installing will be the same for most color schemes.
Inside the vim config add Plug 'morhetz/gruvbox' reload your config and run :PlugInstall
After that, you need to add the following to your vim config. Beware that this does not have to be inside your plug section.
syntax enable
colors gruvbox
An example of how it could look inside your config 👇
call plug#begin()
Plug 'morhetz/gruvbox'
call plug#end()
syntax enable
colors gruvbox
Plugins to improve your developer experience
Some plugins I use daily to improve my developer experience is the following:
Plug 'nvim-telescope/telescope.nvim'
Plug 'scrooloose/nerdtree'
Plug 'itchyny/lightline.vim'
Telescope Telescope is a highly extendable fuzzy finder over lists.
The following let's you use telescope with the bindings of leader key then ff, fg, fb, fh.
nnoremap <leader>ff <cmd>Telescope find_files<cr>
nnoremap <leader>fg <cmd>Telescope live_grep<cr>
nnoremap <leader>fb <cmd>Telescope buffers<cr>
nnoremap <leader>fh <cmd>Telescope help_tags<cr>
Nerdtree Nerdtree is a file system explorer.
To toggle Nerdtree add the follwing to your config:
nnoremap <C-Space> :NERDTreeToggle<CR>
This lets your toggle nerdtree with CTRL + Space
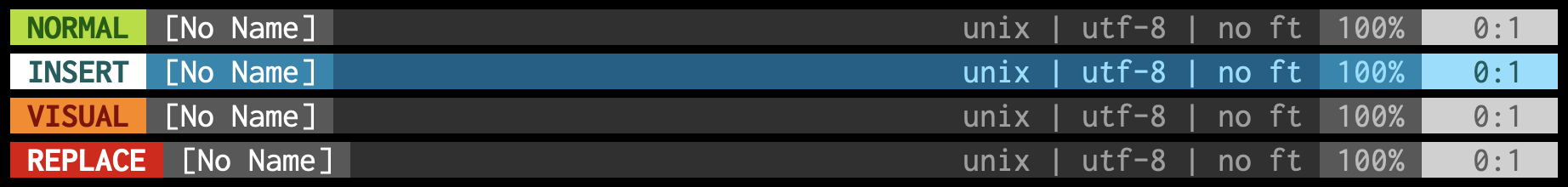
Lightline Lightline is a light and configurable statusline/tabline plugin for Vim
An example of lightline:

Plugins for web development
When working with web development it's nice to have the correct syntax highlighting, autocompletion and linting. I will now show the plugins I use when working with web development(Typescript, Next.js, React, etc.).
Plug 'neoclide/coc.nvim', {'branch': 'release'}
Plug 'maxmellon/vim-jsx-pretty'
Plug 'pangloss/vim-javascript'
Plug 'leafgarland/typescript-vim'
Plug 'peitalin/vim-jsx-typescript'
Plug 'styled-components/vim-styled-components', { 'branch': 'main' }
Plug 'jparise/vim-graphql'
The first plugin I use is coc. Coc is a intellisense engine for VIM. Now the rest plugins I use are providing me with the correct syntax highlighting and autocompletion.
Improving the power of coc
Some extra small tips I have inside my config for coc is the following:
let g:coc_global_extensions = [
\ 'coc-tsserver'
\ ]
if isdirectory('./node_modules') && isdirectory('./node_modules/prettier')
let g:coc_global_extensions += ['coc-prettier']
endif
if isdirectory('./node_modules') && isdirectory('./node_modules/eslint')
let g:coc_global_extensions += ['coc-eslint']
endif
These make sure that coc with typescript is up to date and installed. Also, since I often use eslint and prettier in my projects I have configured coc to install the relevant coc extension for them if they're being used.
Thank you for reading this blog post! You can find more posts like this on my website: pluppen.com
And at last, don't forget to share your VIM config with me and show off your awesome vim environment.